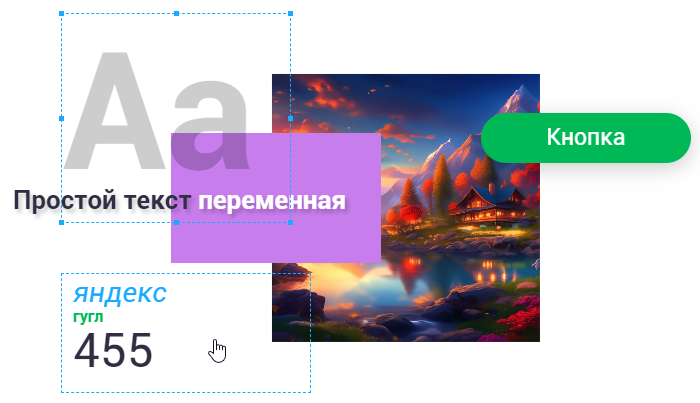
Медиаблок
Виджет который может содержать текст, фоновую заливку или картинку и зменять их свойства в зависимости от заданного пользователем SQL-выражения.
Вкладка «Вид»
Содержит секции параметров, связанные с содержанием и форматом текстовой части виджета
Параметры контейнера
Модель данных
Выбор модели данных, к которой будет обращен SQL-запрос данного виджета
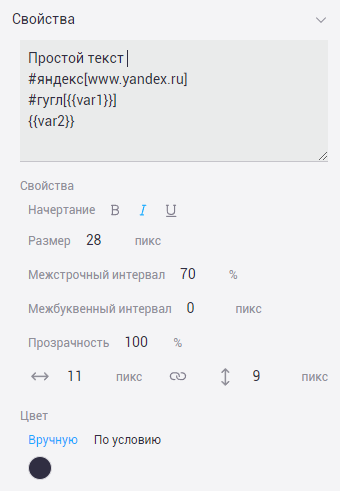
Свойства
Основное поле ввода, в котором формируется структура результирующего текста. Текст может простым, может содержать динамические блоки (переменные). Может также содержать гиперссылки. Пробелы и переносы строк учитываются.
Синтаксис:
- Гиперссылка #текст ссылки[
www.url.ru]url] - Переменная {{имя переменной}}
Допускается смешаный сиснтаксис. Например, гиперссылку (url) можно сделать динамической, передав ее через переменную
 |
Свойства основного текста определяют внешний вид по дефолту. Начертание, размер, интервалы и отступы от краев в пикселях. Цвет может быть присвоен в двух режимах:
- Вручную. Один образец из палитры
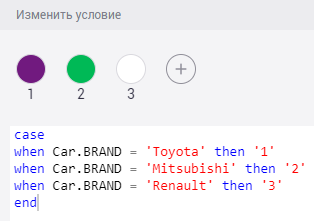
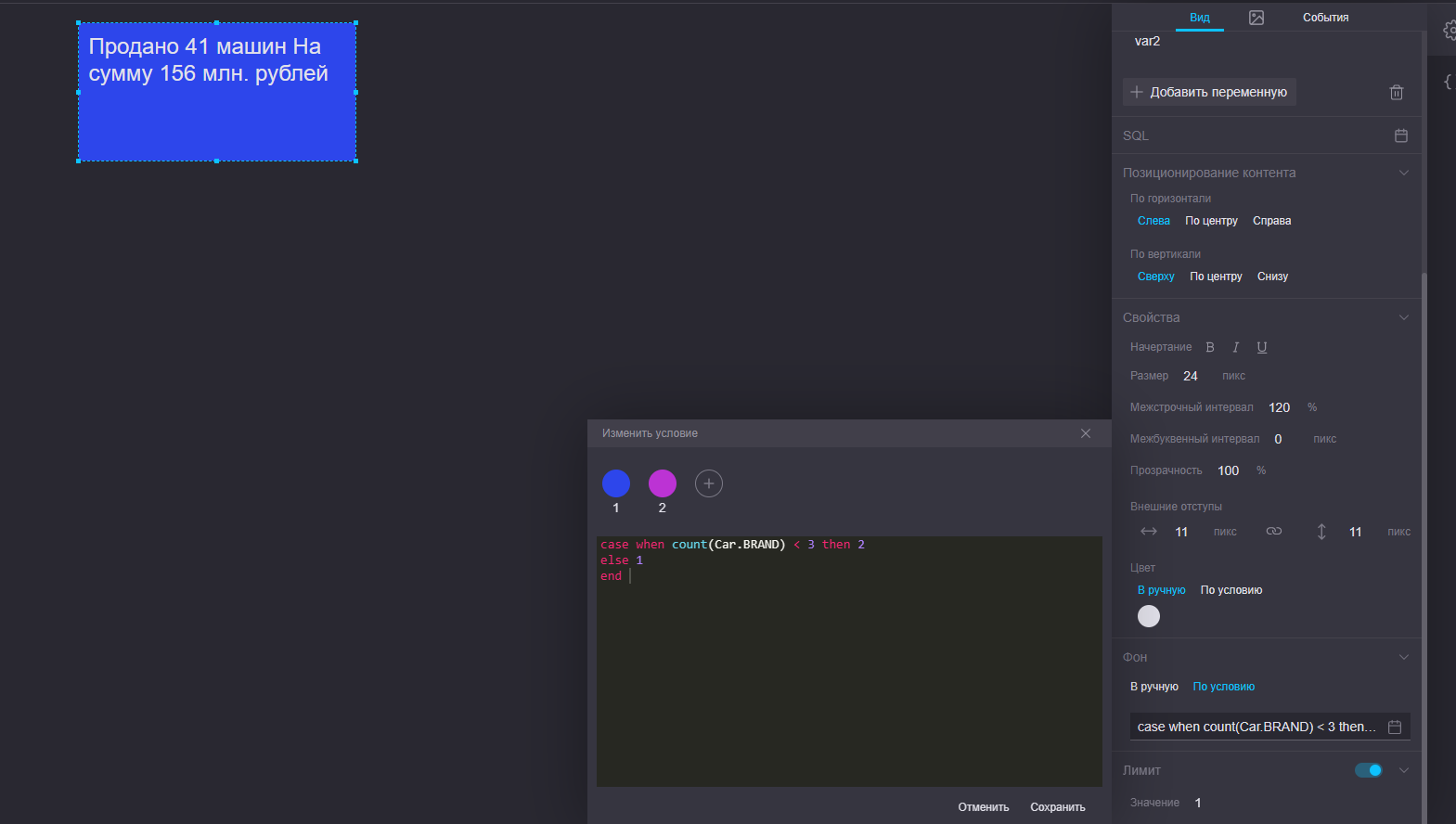
- По условию. Несколько образцов будут окрашивать текст по заданному SQL-условию.
Например:

Можно также использовать конструкцию с IF
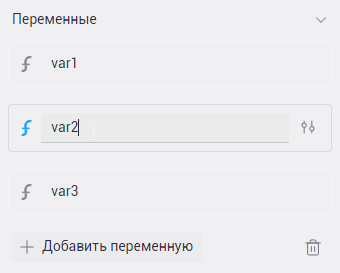
Переменные
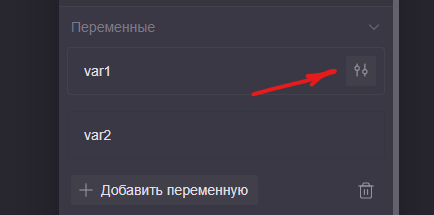
Список переменных, использующихся в тексте. Можно увеличить их количество кнопкой "Добавить переменную или удалить выбранную переменную с помощью кнопки "Корзина". Переименовать переменную можно нажав на ее название.
Параметры переменной
Рядом с названием переменной находится кнопка, открвызывающая редактор SQL-запроса для конкретной переменной.
 |
С другой стороны названия находится кнопка вызова панели насктроек для этой переменной:
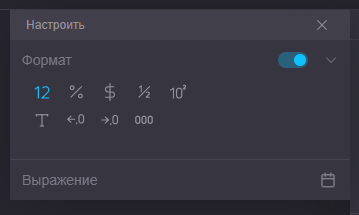
Секция Формат. Если результатом расчета выражения будет число, то нельнму мое окжно параиметров: 
Это окно содержить стандартный блок, позволяющий включить, отключить а также выбрать тип форматирование, как во всех остальных визуализациях.
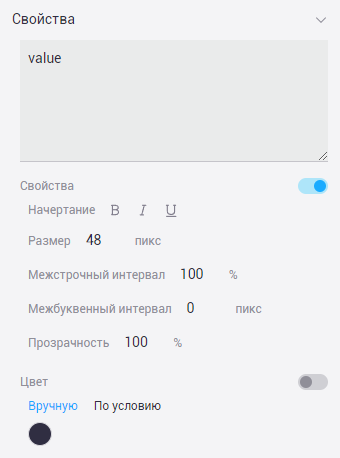
Секция Свойства. При активации подсекций переопределит свойства аналогичные основного текста для значенияэтой переменной.

Также в нем можно открыть редактор запросов для ввода выражения, которое определит значение переменной. Если для переменной не указано выражение, значением будет "undefined".
\
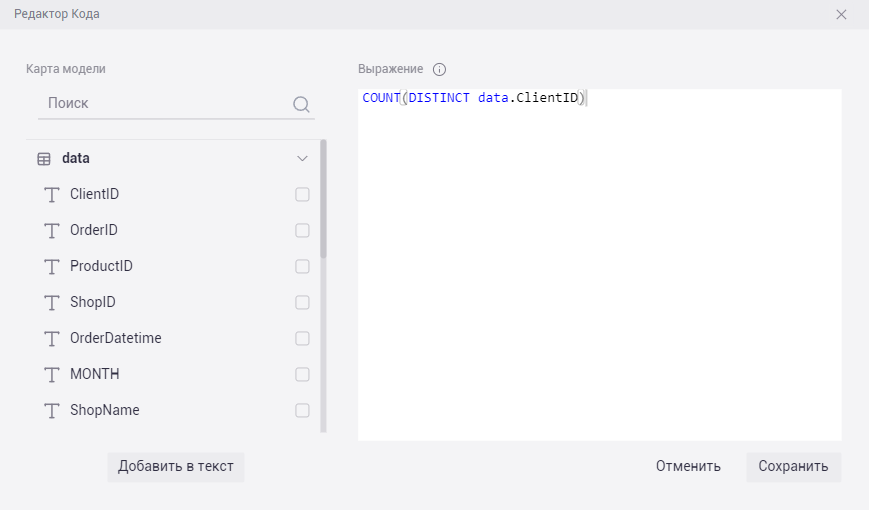
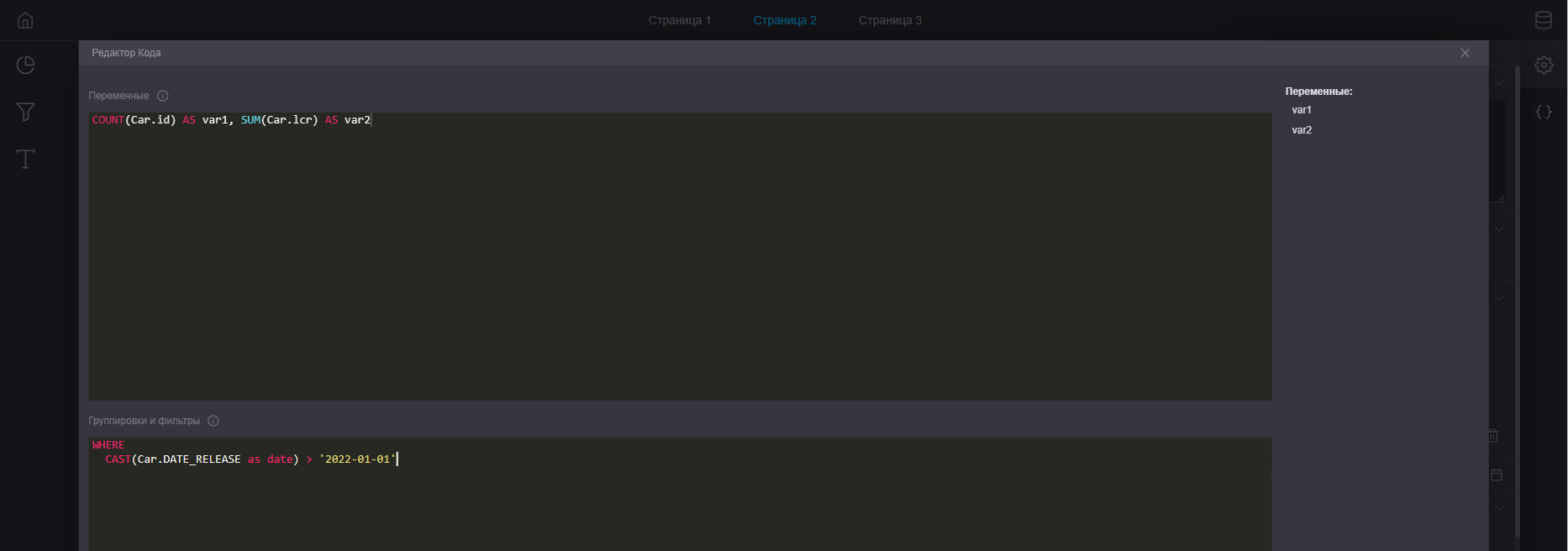
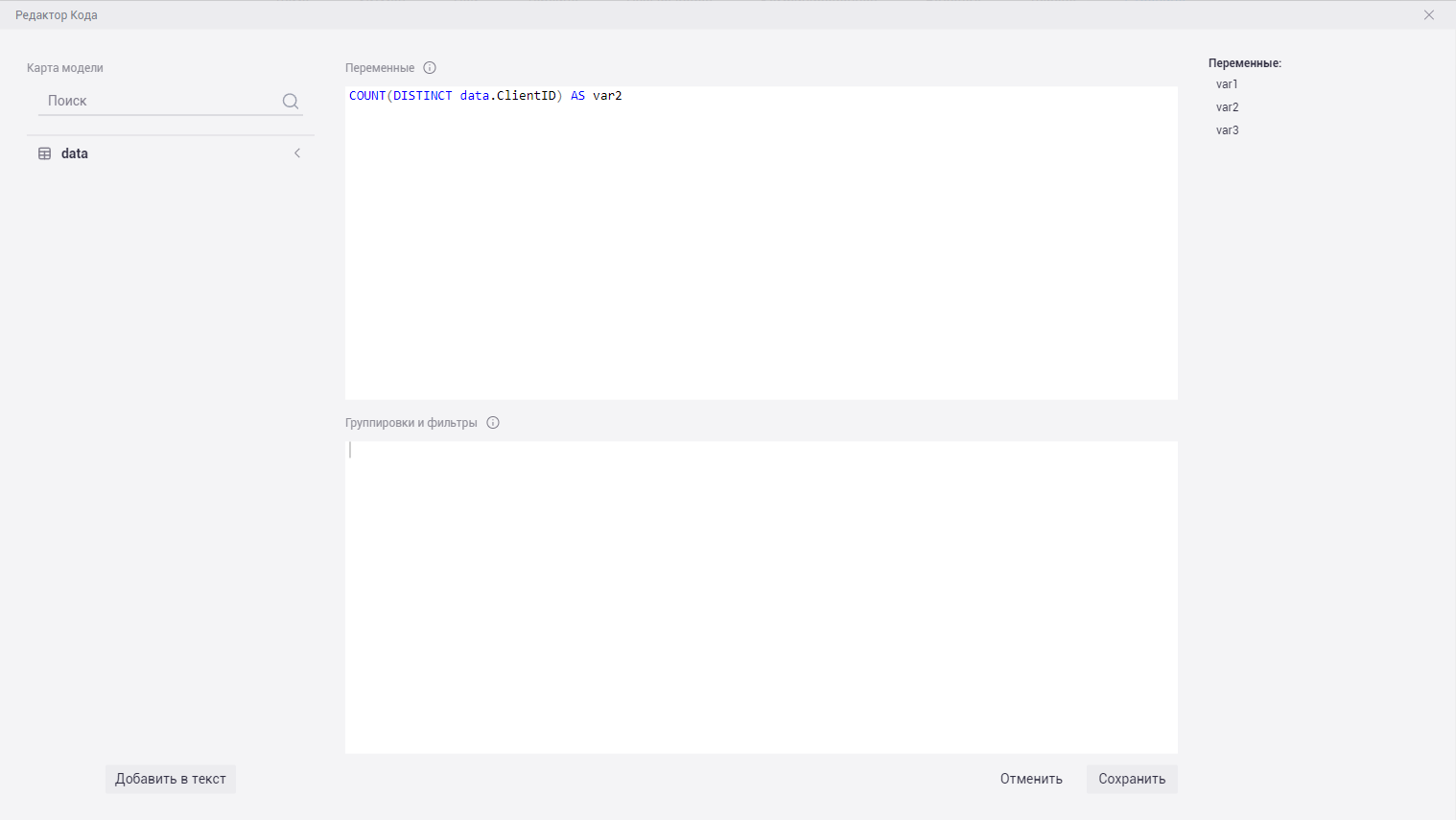
SQL
С помощью данной кнопки можно открыть общий редактор кода, в котором находятся все выражения, определяющие значения переменных и их названия. Также есть возможность наложить фильтры на запросы значений для переменных.
Позиционирование
Данная настройка позволяет располагать текст относительно центра контейнера по горизонтали и вертикали:
• Слева
• По центру
• Справа
Свойства
Начертание: предоставляет возможность преобразовать текст:
- жирный
- курсив
- подчеркнутый
Размер шрифта: задается вручную в пикселях
Межстрочный интервал: задается вручную в процентах
Межбуквенный интервал: задается вручную в пикселях
Цвет: любой цвет из палитры, либо один из интерфейсных цветов
Прозрачность: задается вручную в процентах
Внешние отступы: для данного виджета предусмотрено управление внутренними расстояниями по вертикали и горизонтали. Кнопка связи  активирует одновременное изменение отступов виджета
активирует одновременное изменение отступов виджета
Фон
Предоставляет возможность настроить отображение фона выбранного виджета, в том числе, по условию. Например: 
Лимит
Позволяет установить ограничение итогового результата по количеству строк. По умолчанию установлен лимит 1.
Вкладка "Изображение"
Содержит параметры медиаблока, управляющие фоновыми изображениями 
Тип
Позволяет выбрать источник изображения: база данных или внешняя ссылка. При выборе типа "БД" требуется указать поле, содержащее значения в формате http-ссылок на картинок. Если поле содержит более одной ссылки, появится слайдер для перелистывания картинок.
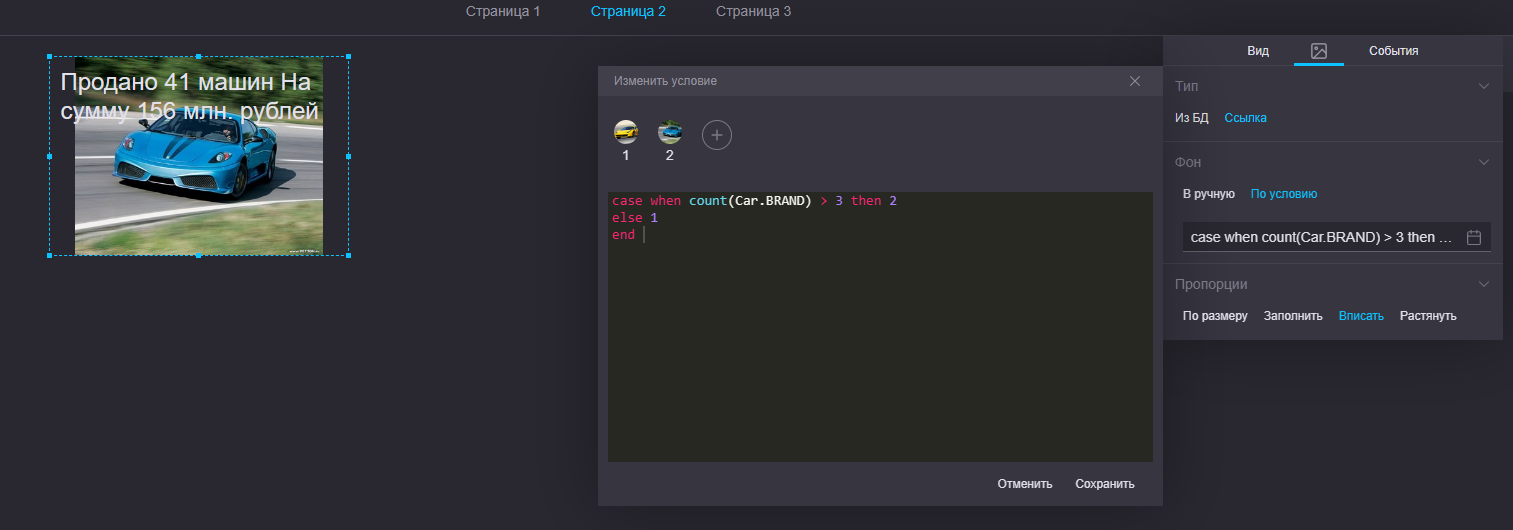
Пример картинки со слайдером:
Фон
Позволяет настроить условия для отображения картинок аналогично параметрам фона вкладки "Вид": 
Пропорции
Позволяет настроить способ размещения приложения:
- По размеру: разместить картинку в натуральную величину, обрезав лишнее границами виджета
- Заполнить: заполнить виджет изображениями как текстурой
- Вписать: изменить размер картинки по размерам виджета, не меняя ее пропорций
- Растянуть: изменить размер картинки по размерам виджета с изменением ее пропорций